起因
在出国后,发现电脑Ip变化了,‘hexo d’的命令没有反应,所以打算重新配置一下。
我思考了一下,我们往github上上传的主要是master的分支,也就是生成的静态网页,原来的动态文件其实配置好的,没有什么太多的改变。
我重新在f盘下创建了blog文件夹,来粘帖我原来的文件夹。
主要步骤
第一步
去网上下载git和nodejs,并完成安装
下载网址
git:https://git-scm.com/
nodejs:https://nodejs.org/en/
在新创建的文件夹下面,shift+邮件打开命令框
输入‘$ git –version’ 和 ‘$ npm –version’
分别显示‘git version 2.18.0.windows.1’ 和 ‘5.6.0’ 说明安装成功。
第二步
要利用hexo的指令,安装一些东西。1
2npm install hexo -g
npm install hexo-cli -g
我这边最后提示安装了hexo 3.7.1
第三步
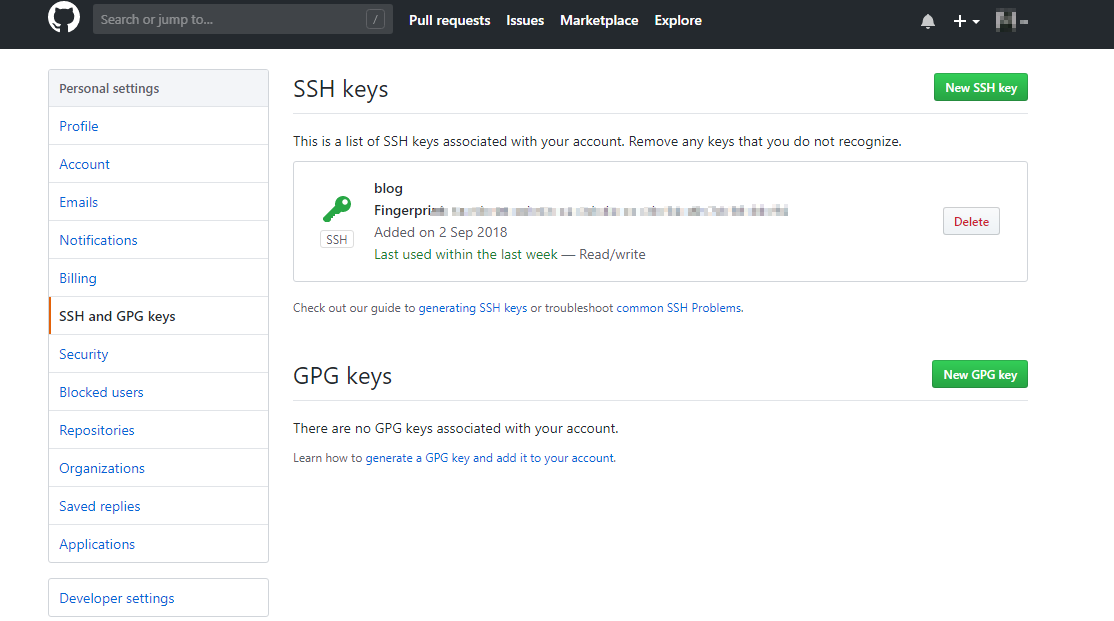
1 | $ ssh-keygen -t rsa -C "你的GitHub注册邮箱" |
然后找到生成的.ssh的文件夹中的id_rsa.pub密钥,将内容全部复制,重新到自己的github账户下,粘帖
第四步
复制源文件到blog文件夹下面
完成。
补充
另外一种思路,针对不打算拷贝源文件的:https://ricky.moe/2017/01/13/hexo-perfect-synchronize/
即,在同一个仓库创建两个分支:
Hexo分支 – 用来保存所有Hexo的源文件
master分支 – 用来保存Hexo生成的博客文件
在创建GitHub Pages或者Coding Pages时,以master分支为pages分支。
Hexo的deploy指向master分支部署pages,git的管理指向Hexo分支。
我们不希望源代码泄露,所以理想方案是
Hexo私有仓库 – 用来保存所有Hexo的源文件
master公开仓库 – 用来保存Hexo生成的博客文件
如果不愿意花钱,那就没办法了,除非小号,但小号也有被肉的可能。